Ingeborg Tott VR
A Virtual Reality Experience for the
Finnish National Museum

In October 2021 Lotta Veromaa, Pauliina Lahti, Alma Hoque and I won the Embrace XR hackathon with our game concept for the National Museum of Finland. As the winning team, we received €10.000 and the newly launched Varjo Aero headset. The project is being developed in collaboration with Varjo, MAGICS and HXRC and will be delivered in May 2022.
Trailer edited by Isra Rab
SPOILER ALERT
This page contains spoilers for the game Ingeborg which is exhibited in Autumn 2022 at the National Museum of Finland.
If you’d like to experience the game first please refrain from reading until later.
The Concept
The Embrace XR hackathon presented us with three historical figures to base our demos on. As the only one I hadn’t previously heard of I chose to work on Ingeborg Åkesdotter Tott, a strong willed XV century female military commander of Häme Castle known to have “wiped the floor with the blood of men”.
The experience takes place in the 3D scanned Häme Castle, specifically in the artillery room. The player encounters the enormous moving statue of Ingeborg, commanding respect and for them to bring proof of their loyalty. By bringing gifts and carrying out tasks, the player wins Ingeborg’s trust and gains access to the King’s Hall.
Some of the responsibilities
Despite officially being the Project Manager and Game Designer of the team, being a small team means I was involved in many other parts of the development, including directing actors for the motion capture and voice acting as well as 3D art.
Here I will line out some of the work I have personally carried out as part of the team:
UX/UI Design and Testing
Game Design Document
Research and Narrative
UX/UI Design and Testing
The UX/UI work is subject to changes until the delivery of the project. The following is a work in progress.
Tutorial
The most important aspect to take into account is the game would be exhibited in a museum. The audience ranges from young teenagers to the elderly most of whom have never tried VR before.
When testing, despite having explained the controls many times, we observed a lot of confusion in the interactions with the environment. While part of it was due to unpolished physics from the programming side (resulting in a mismatch between expectations and reality), a lot of it was due to the lack of a proper in-game tutorial.
The solution features simplified controls: customizing the controllers’ buttons and disabling the other buttons; a tutorial room fits into the narrative as a guard’s room, which also serves as an introduction to the game and VR space, giving the player time to acclimatize and a simple task to familiarize themselves with the controls.
I worked together with sound designer Alexandra Shkodrova to enhance usability and provide enough feedback to the player.
A preliminary sketch of the Guard’s Room / Tutorial Scene.
Final Result of the Guard’s Room / Tutorial Room
The start of the game goes through the following steps:
1. LANGUAGE SELECTION
The game can be played in English, Finnish and Swedish. The player interacts with a book showing all the options along with a flag, chooses the preferred language and touches the play button to start.
Initial sketch of Language Selection UI.
The book was then 3D modelled and textured in a quick and simple way, having just the key aspects. The idea was then implemented in Unity to show to the team and see if it worked. It was quickly approved for finalization as it resulted to be clear and intuitive.
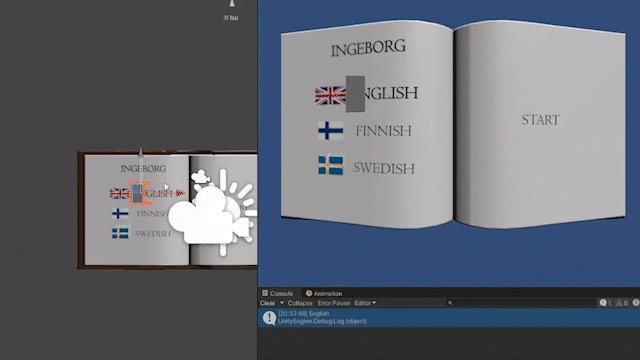
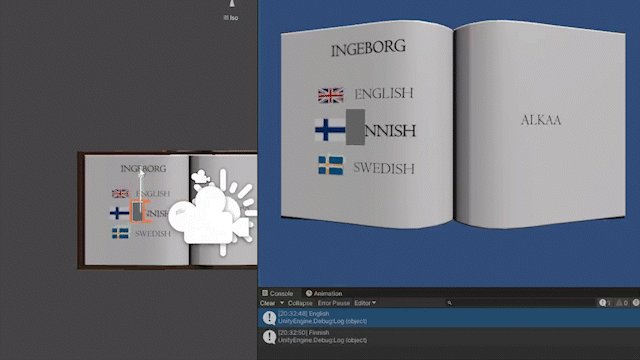
Implementation and test of the language selection menu in Unity.
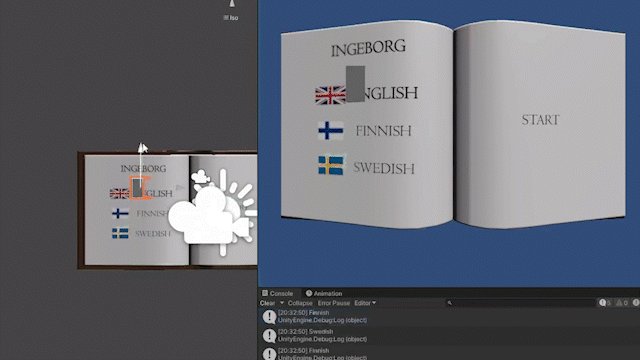
Final result of the main menu
2. MOVEMENT TUTORIAL
The UI is divided into 2 sections.
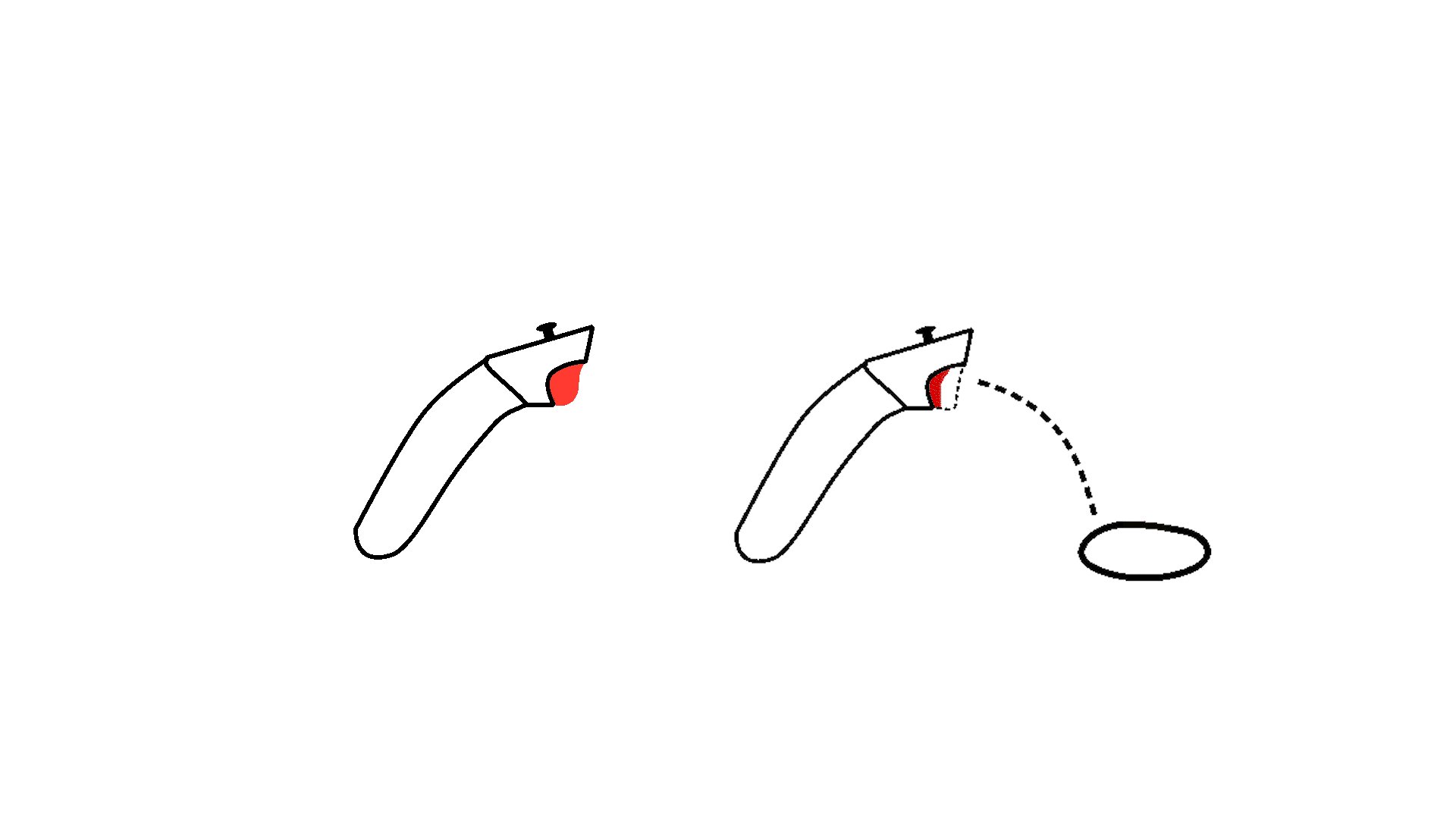
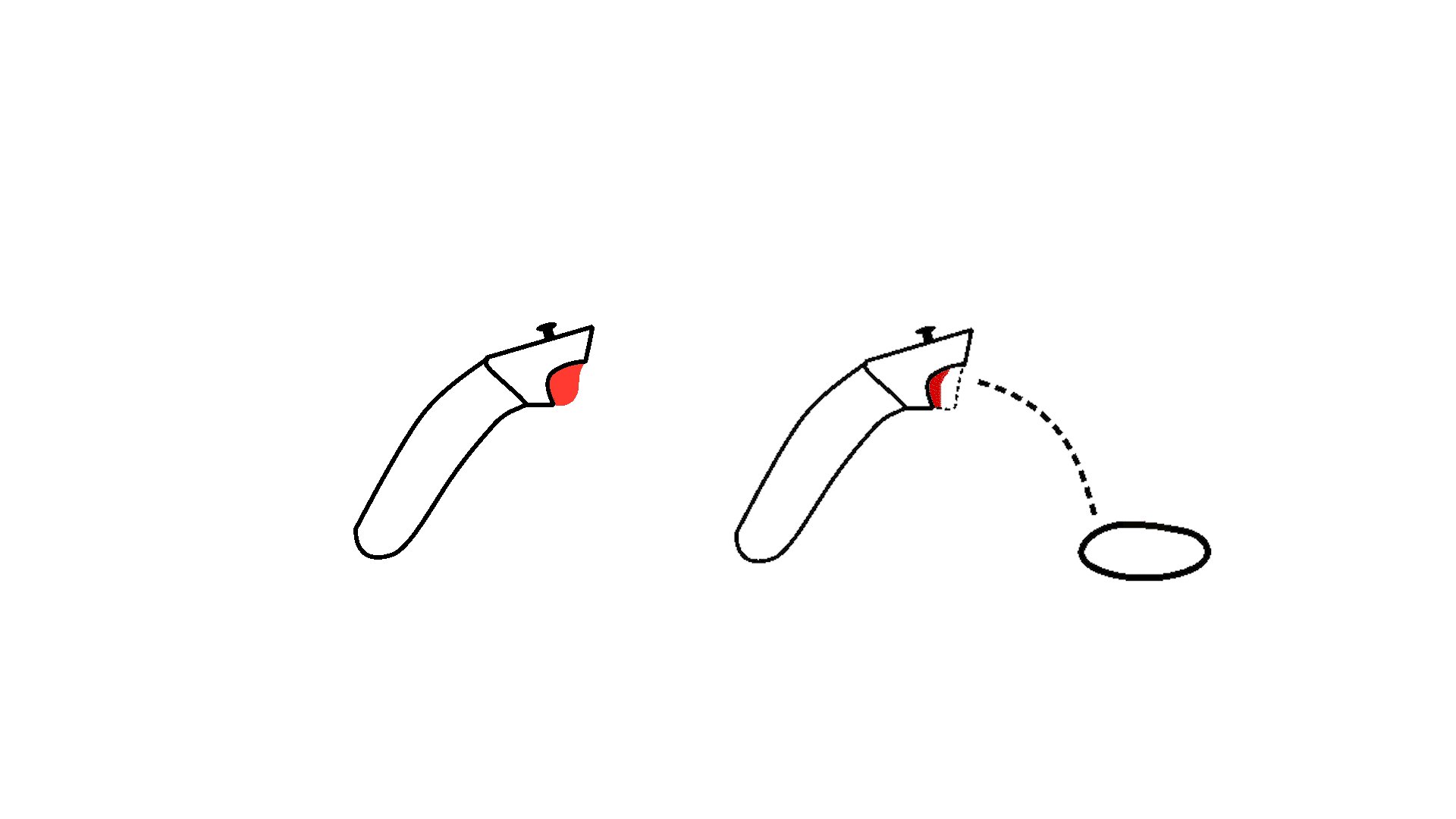
First wall drawing is a 3/4 view of the controller highlighting the trigger.
Second wall drawing is a 2 frame animation of how the movement itself works.
Button pressed and a blue ray going from the controller to the teleportation point.
Button is released, the controller moves to where the ray pointed leaving behind a dashed silhouette.
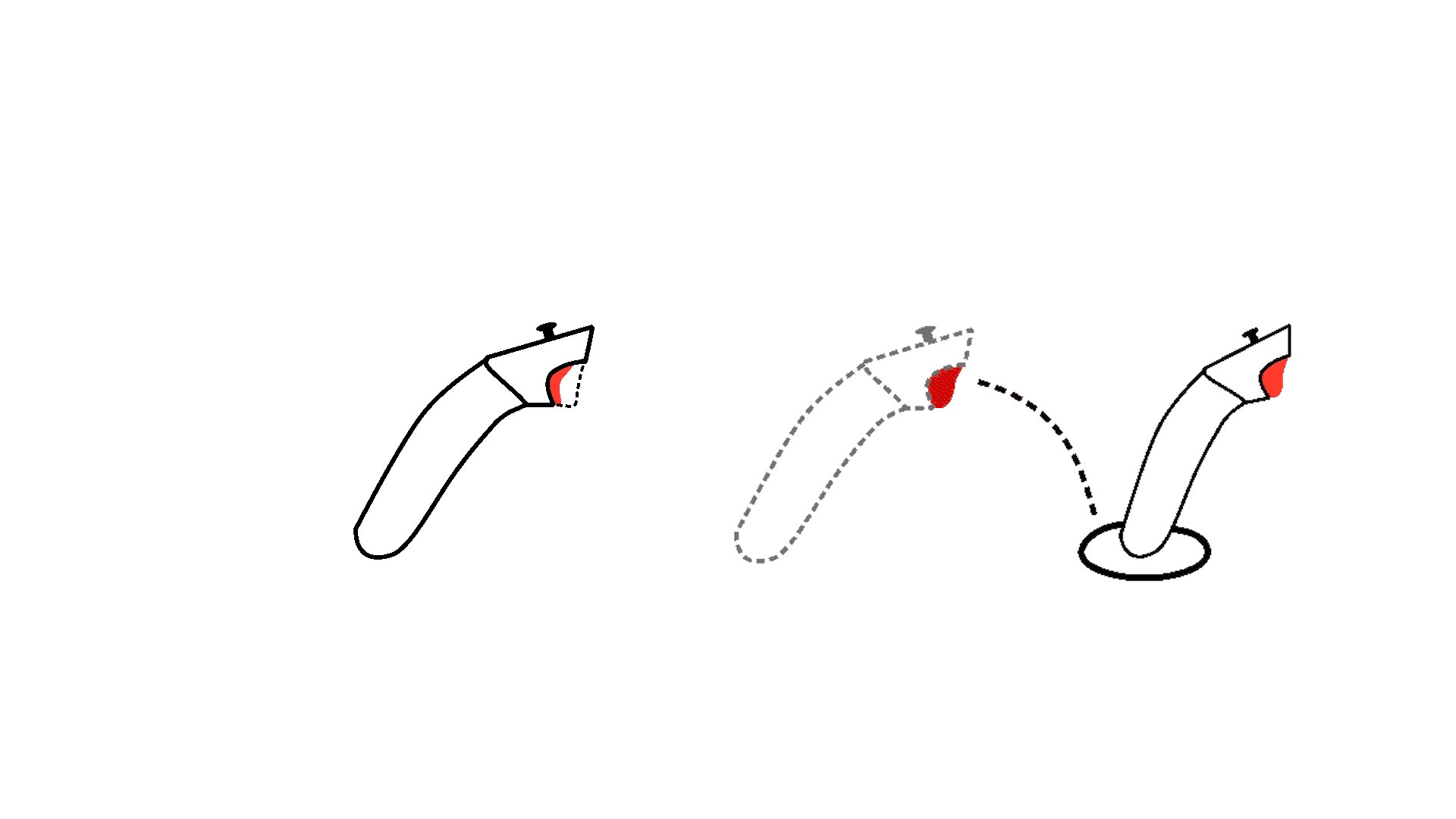
Initial sketch of Movement Tutorial UI.
After making hand-drawn sketches, the UI was recreated in Photoshop and exported as a GIF for the team to review. The colour red was used to highlight the button. After showing the GIF to the team and other testers, we discovered the design wasn’t as clear as we hoped.
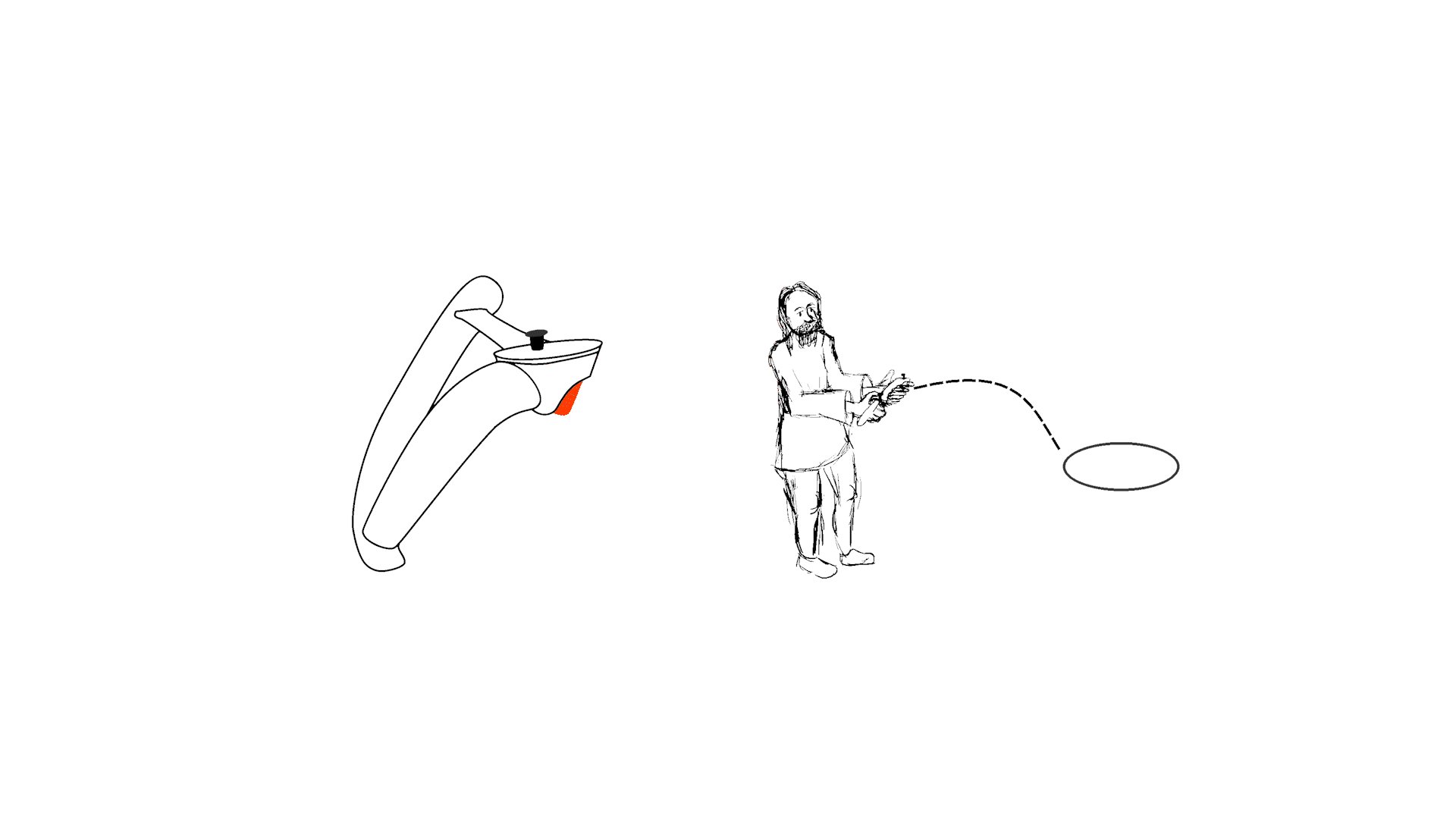
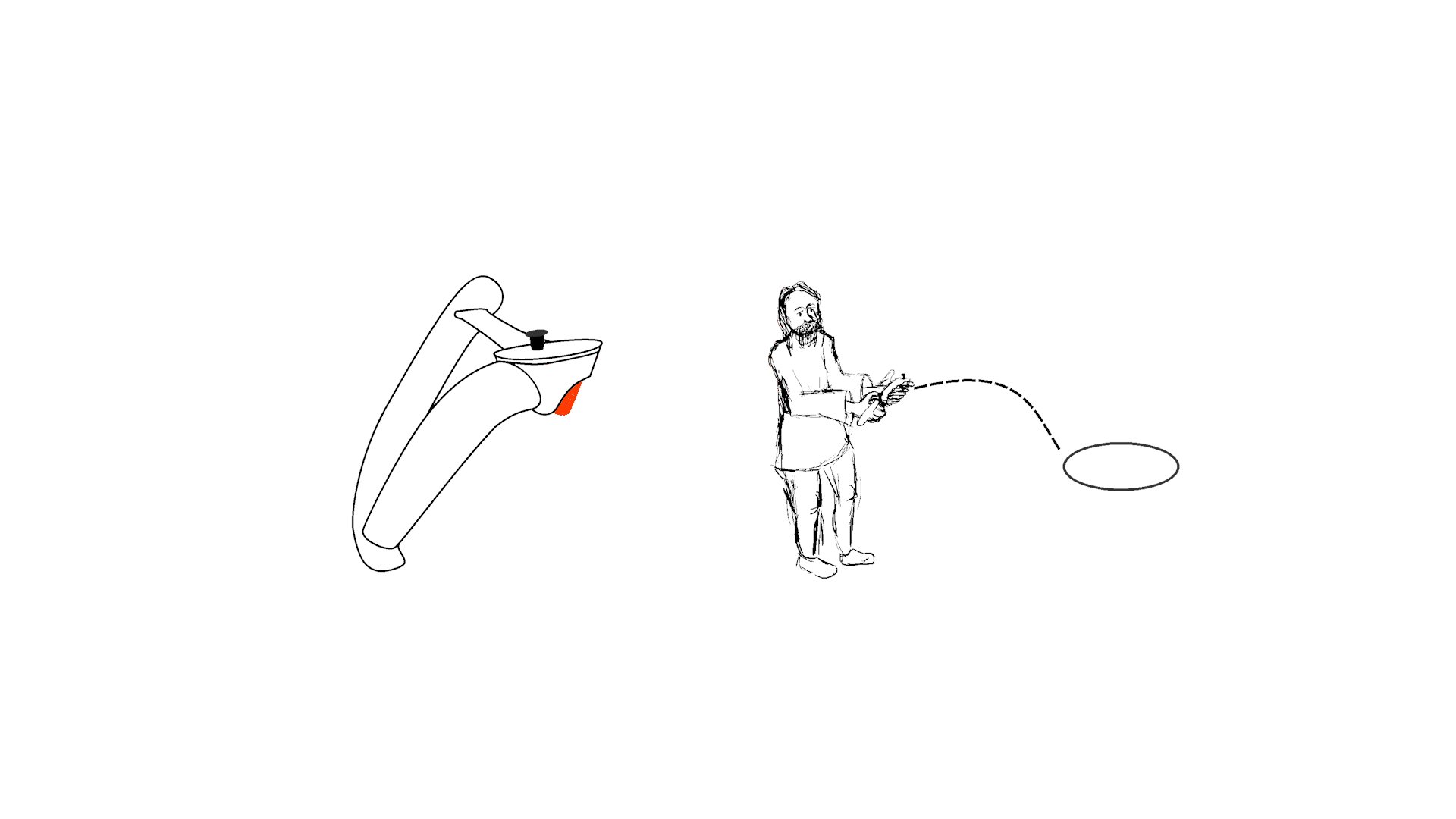
Animated test of the sketches.
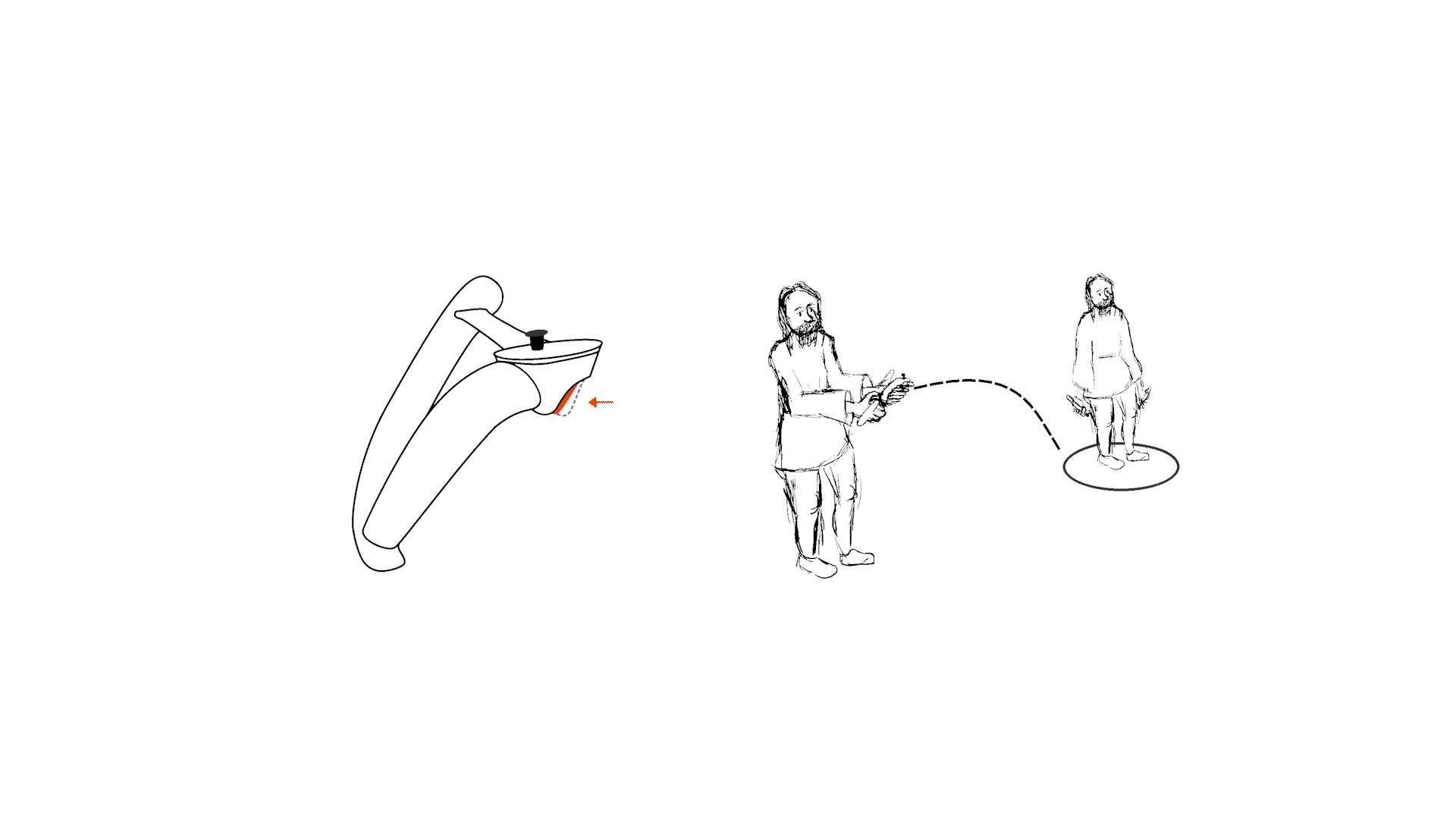
The controller’s drawing was edited to be more faithful to the real life one the players would be using. An arrow was added next to the red button as the button itself appeared smaller than the original design.
A man was added to replace the controller in the teleportation part of the GIF to better convey the message of movement to the player.
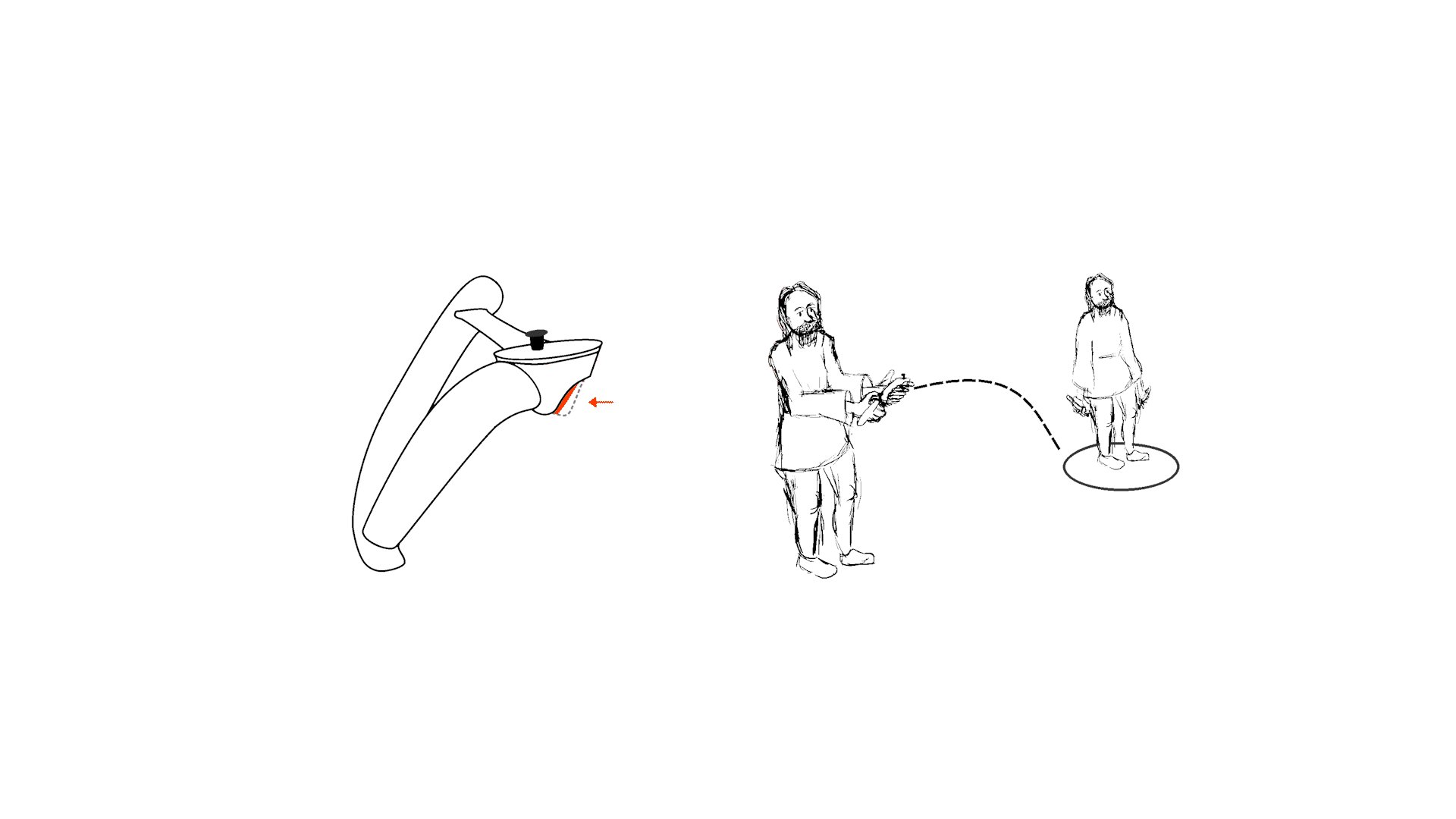
The second iteration of the initial idea.
We immediately noticed that the person representing the player shouldn’t duplicate, but disappear and reappear in the teleported area.
Due to technical and time limitations, the interaction for the player to teleport was modified. We reverted back to the functionalities from the first demo: the left thumbstick would be used to point where to teleport.
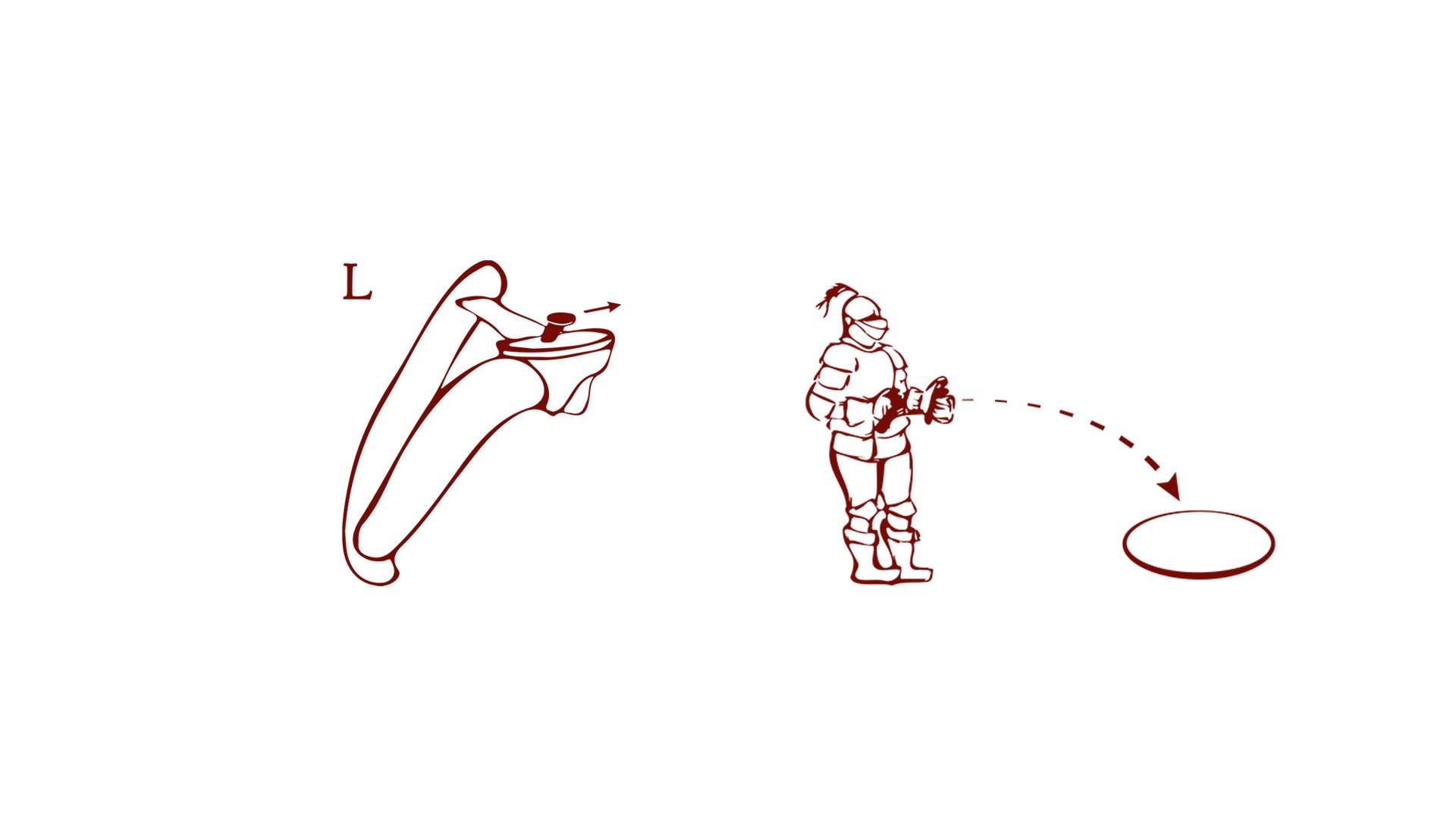
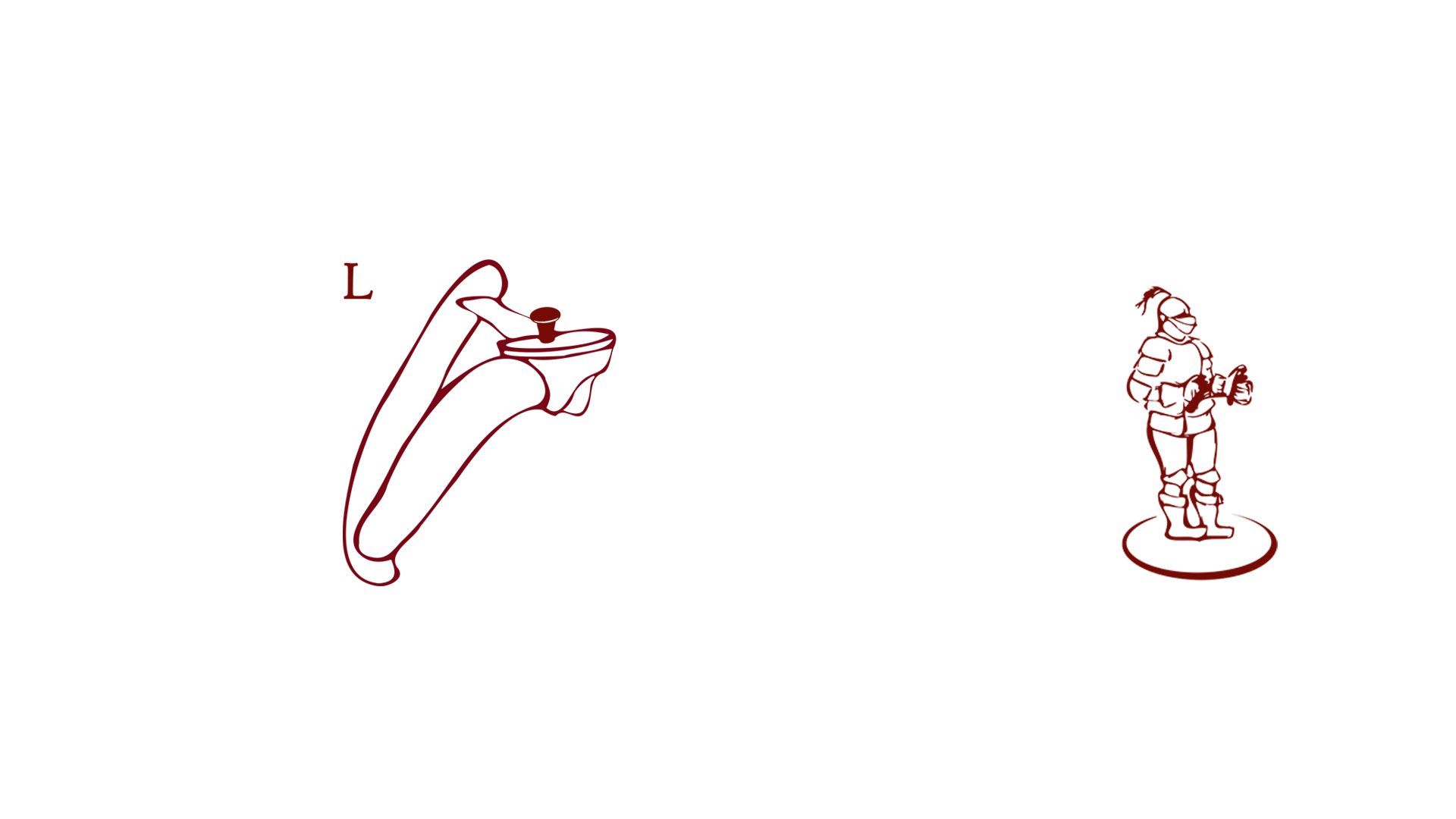
For this, we changed the animation of the controller and added an ‘L‘ next to it, a well-known symbol (at least in English, Swedish and Finnish) to indicate that teleportation would work with the left controller.
The final move UI result.
3. TURN TUTORIAL
The UI is divided into 2 sections.
First wall drawing is a front view of the controller highlighting the stick along with a video camera icon.
Second wall drawing is a 2 frame animation of how the turning itself works.
Stick moves to the left, camera looks to the left.
Stick moves to the right, camera looks to the right.
Initial sketch of Turn Tutorial UI.
In this case, there were minimal changes. The only initial change was from a camera icon to that of a head. Initially, the team thought the head could feature generic male features.
First sketch with the head.
Second sketch with the head.
However, we settled upon using the head of the guard as it would be gender-neutral, nicer to look at and familiar to the player, as they would be introduced to the character beforehand.
The final turn UI result.
4. GRAB TUTORIAL
The UI is divided into 2 sections. This part also indicates the next task to do in order to move to the artillery room where Ingeborg is waiting. A guard also instructs the player to do so.
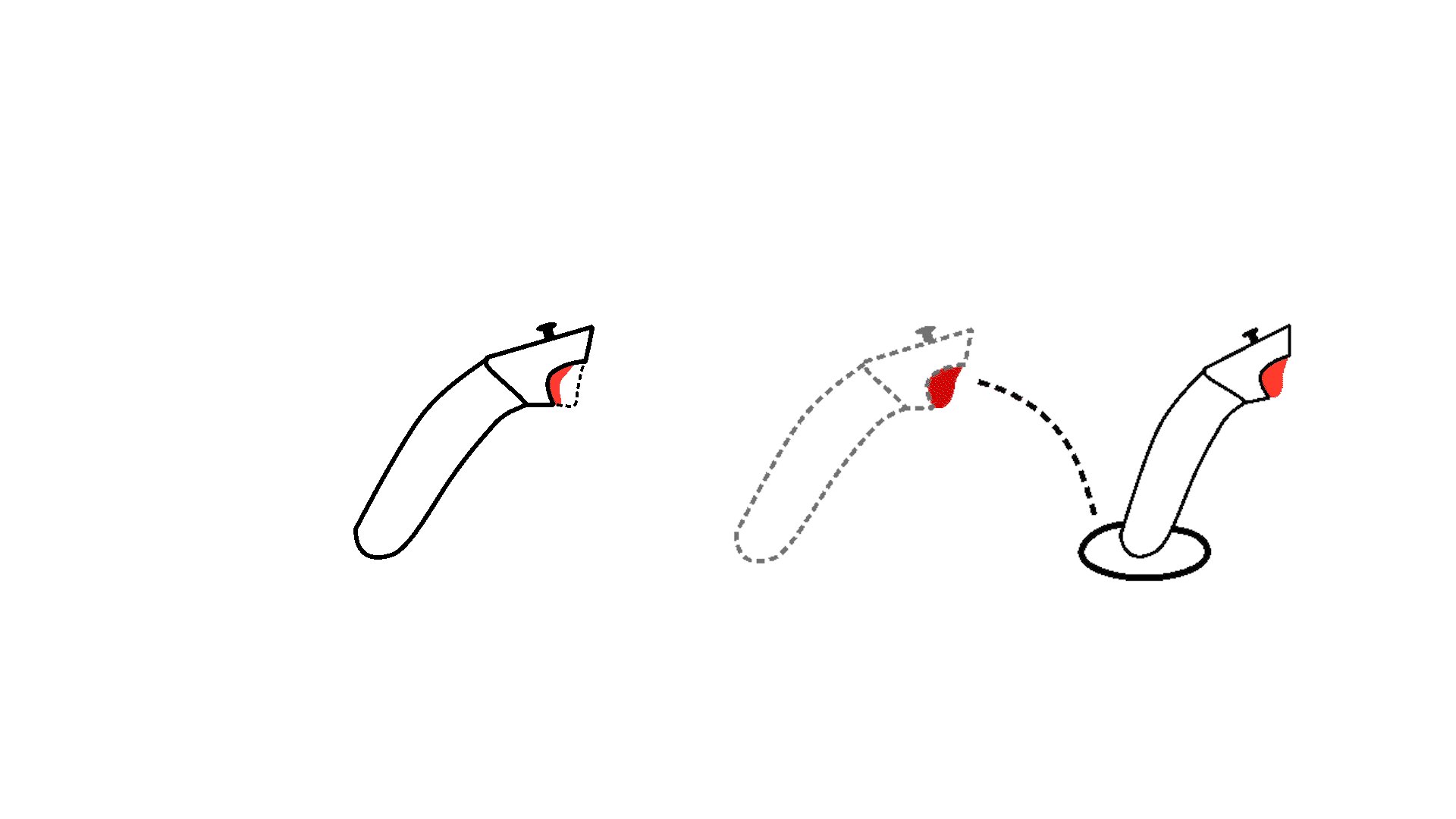
First wall drawing is a 3/4 view of the controller highlighting the grip button and a non-highlighted key. Controller isn’t pointing at the key.
Second wall drawing is a 2 frame animation of how the grabbing itself works.
Controller points at key, which becomes highlighted.
Grip button is pushed and key moves to the controller, leaving behind a dashed silhouette.
Initial sketch of Grab Tutorial UI.
Luckily, for this UI, the results were satisfactory pretty quickly. The test resulted to be clear from the get-go.
The final grab UI result.
Here you can see the final results implemented in the Guard’s Room.
Player Guidance
After being introduced to the game controls, the player meets Ingeborg and has to start bringing her gifts. The environment is occupied by a variety of chests containing the objects, but the player can easily become lost and forget which objects they have already interacted with. A variety of solutions are being developed at the moment which include the following features:
Ingeborg hints at what the player should do next. It is possible to mishear or forget what she has said, so her commands will appear in form of text on the artillery room’s walls.
Particle FX will guide the player’s eye from Ingeborg’s reactions to the next chest that opens. The chest that has recently been opened will keep glowing until the player interacts with it.
Location based directional SFX will also capture the player’s attention.
Game Design Document
Early on in the development I wrote the document outlining all the research and how this influenced our decisions on the narrative, gameplay and player choices. It includes topics like:
The Varjo Aero headset for which Ingeborg was developed.
Technologies: Varjo Headset; XSens Motion Capture; Artec Leo 3D Scanner; Riegl Environmental Scanner.
Game Structure: Onboarding; Core Loop; Endings.
Characters: Ingeborg as a person and historical figure; Guards.
Items: Offerings available to the player and their effects in the environment.
Environment: 3D spaces and Design Guidelines
Interaction Design: Movement; Turning; Grabbing; Throwing.
Audience Flow: Before the game; During the game; Museum Space Design.
Along with the GDD, I also I have created the game flow from start to finish using Figma, including tutorial and ending. After beta testing the game, we have made some adjustments to the flow and length of the experience to add more freedom of choice for the player, while also reducing the overall length as requested by the museum.
Research and Narrative
For a game based on a historical figure, knowing Ingeborg’s personality, likes and dislikes was important. We visited Häme Castle and held meetings with researchers and museum staff, gathering information and stories about the Tott family as well. We quickly found out that Ingeborg greatly valued knowledge and religion other than riches. These findings, along with research on the Nordic medieval times, greatly influence the art style, narrative and gameplay.
Presenting the project at the MAGICS launch event.
Having done the research, it was time to define the story and setting.
How can we comfortably introduce a new player into the VR world and the story?
Why is the player in Häme Castle, and what is their goal?
What does Ingeborg think of the player intruding in her space? How does she react to all the different offerings?
How do we present the medieval items, what they do and what they were used for?
How can we convey the power and dynamism Ingeborg possessed as military commander?
What happens if the player succeeds? And if they fail?
Having answered these questions, I then drafted all the voice lines to fit the narrative and also give guidance to the player. Professional scriptwriter Helena Sorva was then hired to refine them to flow seamlessly and be more suitable to medieval times.